Приложение 1. Расширенные возможности Web
Михаил Родионов
Содержание
П1.1Графика и WWW
П1.1.1Вставка иллюстраций в HTML-документы
П1.1.2Особенности WWW-графики
П1.1.3Рекомендуемые графические программные пакеты
П1.1.3.1Программные пакеты для MS Windows 3.x, MS Windows 95 и MS Windows NT
П1.1.3.2Программные пакеты для ОС UNIX
П1.1.3.3Программные пакеты для Apple Macintosh
П1.1.4Основные типы графики для WWW
П1.1.5Как сделать так, чтобы изображения были гладкими?
П1.1.6Что такое transparent/interlaced GIFs и как их делать
П1.1.7Что такое progressive JPEGs и как ИХ делать
П1.1.8WWW и анимация
П1.2Стилевое оформление документов-трюки и советы
П1.2.1Хороший и плохой стили
П1.2.2Обзор различных программ просмотра
П1.2.3Тестирование страниц
П1.2.4Оптимизация Web-страниц
П1.2.4.1Текст
П1.2.4.2Графические изображения
П1.2.4.3Multimedia-материалы
П1.3Редакторы HTML
П1.4Программы преобразования форматов
П1.5Представление цвета
П1.6Специальные символы
П1.1 Графика и WWW
Своей популярностью сеть World Wide Web отчасти обязана именно возможности графического оформления документов. Практически все современные браузеры (кроме тех, которые работают в алфавитно-цифровом режиме) в той или иной мере умеют отображать графику в различных форматах. Наиболее распространенным форматом для передачи графики по сети по сей день является формат GIF (Graphics Interchange Format), разработанный фирмой CompuServe, предоставляющей on-line сервис. Тому есть несколько причин: хороший коэффициент сжатия изображения, что очень заметно при передаче по сети, возможность создания ``постепенно проявляющихся'' (interlaced) изображений, простая анимация. Тем не менее, формату GIF присущи некоторые ограничения. Прежде всего, ограничение на количество цветов в изображении. Изображения в файлах формата GIF не могут иметь более 256 уникальных цветов. Раньше, когда устройства отображения, способные отображать большее количество цветов не были широко доступны, проблема эта не стояла так остро. Теперь же, когда такие устройства стали массовыми (большинство современных видеоадаптеров способно отображать как минимум 32768 цветов), ограничение это стало ощущаться очень сильно. В связи с этим, другим популярным форматом представления графики для WWW стал формат JPEG (Joint Photographic Expert Group), разработанный группой экспертов по фотографии, и ориентированный прежде всего, на хранение изображений фотографического качества, и соответственно, содержащих очень большое количество цветов. Основным недостатком (и, в то же время, достоинством) формата JPEG является то, что при сжатии происходит ПОТЕРЯ ИНФОРМАЦИИ. При этом достигается очень большой коэффициент сжатия (что очень важно при передаче по медленным каналам связи), но теряются некоторые детали изображения. В случае фотографических изображений это практически незаметно, но при попытке сжать в формат JPEG изображения, содержащие текст или схемы, потеря качества становится очень ощутимой. Кроме выбора формата, при подготовке графики для WWW следует обращать внимание на размеры растра изображений, выбор палитры и т.д.
П1.1.1 Вставка иллюстраций в HTML-документы
Для вставки изображений в документ служит тег <IMG>. Это пустой тег, следовательно, закрывающего тега для него не существует. У тега есть несколько параметров:
SRC - обязательный параметр, указывающий URL файла с изображением.
ALT - рекомендуемый параметр, строка, заменяющая изображение при загрузке и в браузерах без поддержки графики.
WIDTH, HEIGHT - рекомендуемые параметры, горизонтальный размер растра изображения. При загрузке изображения браузер может отображать на его месте в документе рамку соответствующего размера.
BORDER - толщина рамки вокруг изображения, если изображение является частью активной зоны ссылки. Если BORDER=0, то рамка не будет отображаться.
HSPACE, VSPACE - позволяют задать свободное пространство вокруг изображения.
ALIGN - (TOP или BOTTOM или MIDDLE) положение текста относительно изображения. (LEFT или RIGHT) Положение изображения относительно окна браузера.
USEMAP - указывает, что изображение имеет активные зоны, описанные с помощью тега MAP в самом документе.
ISMAP - указывает, что изображение имеет активные зоны, и информацию о координатах выбранной точки следует передавать серверу.
П1.1.2 Особенности WWW-графики
При подготовке графического материала для WWW следует учитывать некоторую специфику, связанную с тем, что графика будет передаваться по сети, а также с тем, что он будет, в основном, отображаться на компьютерных дисплеях.
Еще одной особенностью является тот исторически сложившийся факт, что на графических системах с глубиной цвета 8 бит (256 цветов) используется фиксированная палитра из 216-ти цветов выбранных так, чтобы в палитре равномерно присутствовали цвета спектра.
П1.1.3 Рекомендуемые графические программные пакеты
При подготовке графических материалов для WWW можно применять любые программы, однако некоторые графические пакеты особенно для этих целей удобны либо имеют уникальные свойства, облегчающие работу Web-иллюстраторам.
П1.1.3.1 Программные пакеты для MS Windows 3.x, MS Windows 95 и MS Windows NT
Основная масса дизайнеров, работающих в среде MS Windows, предпочитает Adobe Photoshop как средство создания и обработки растровых изображений. Кроме ставших уже легендарными фильтров и подключаемых модулей, Photoshop умеет устранять зазубренности для всех основных примитивов, поддерживает большое количество графических форматов.
Для создания эффектов с форматом GIF лучше всего подходит программа Gif Construction Set for Windows (GIFCON) компании Alchemy Mindworks. С ее помощью можно делать с GIF-файлами практически все что угодно! На примере GIFCON можно понять, что даже для MS Windows бывают по настоящему хорошие программы.
Настоящим хитом является пакет CorelXARA компании Corel (Рис. П1.1.1). Этот пакет использует не растровую, а векторную графику, так же, как и известный шедевр той же компании под названием CorelDRAW!. В отличие от CorelDRAW!, CorelXARA ориентирован именно на Web-дизайнеров. Он умеет устранять зазубренности, имеет множество средств для деформирования. Обладает уникальной возможностью компоновки растровых и векторных данных, позволяя создавать потрясающие эффекты. Последние версии пакета умеют даже создавать анимированные GIF-файлы.

Рис. П1.1.1:
CorelXARA. Потрясающие возможности для Web.
Для работы с трехмерной графикой очень удобно использовать такие профессиональные (и сложные в изучении) пакеты, как Autodesk 3D Studio и 3D Studio MAX, равно как и более простые пакеты вроде Caligari trueSpace. Компания Caligari (http://www.caligari.com) предлагает также комплект средств для создания трехмерных сцен в формате VRML (Virtual Reality Modelling Language).
Очень полезной при работе с изображениями в формате GIF оказывается программа gifblast, работающая в среде MSDOS и различных UNIX. Она оптимизирует GIF-файлы, уменьшая их байтовый размер. Уменьшение размера происходит из-за того, что многие производители программ, работающих с файлами в формате GIF, плохо оптимизируют свои продукты.
П1.1.3.2 Программные пакеты для ОС UNIX
Для некоторых версий ОС UNIX, таких как SUN Solaris или SGI IRIX существуют версии пакета Adobe Photoshop. Кроме того, в Internet бесплатно доступно несколько бесплатных пакетов для работы с графикой: General Image Manipulating Package (GIMP), XPaint, и т.д. К сожалению, они по своим возможностям пока не сравнимы с коммерческими пакетами для ОС UNIX и MS Windows.
П1.1.3.3 Программные пакеты для Apple Macintosh
Платформа Apple Macintosh издавна славилась своей ориентированностью на графику и настольные издательства. Пользователям доступны пакеты Adobe Photoshop и Adobe Freehand, а также многие другие. К сожалению, автор не имел возможности испытать графические программы для Mac, поэтому список остается неполным.
П1.1.4 Основные типы графики для WWW
Несмотря на то, что графическое оформление Web-страницы является довольно широким полем для фантазии, существует несколько типов наиболее употребимых графических вставок, как то:
- разделяющие полосы (lines, rules)
- фоновые картинки (backgrounds)
- заглавные изображения (titles)
- маркеры списков (bullets)
- кнопки (buttons)
В Internet имеются довольно обширные коллекции бесплатных изображений такого типа. Тем не менее, иногда бывает проще нарисовать их для конкретных страниц самостоятельно.
П1.1.5 Как сделать так, чтобы изображения были гладкими?
При внимательном рассмотрении растровых изображений становится заметным эффект зазубренности на наклонных прямых и дугах. Такой эффект, происходящий из-за дискретности устройств вывода, сильно портит впечатление от картинок. Взгляните на рисунок П1.1.2. Вы видите, как отличаются буквы?

Рис. П1.1.2:
Устранение зазубренности: увеличенное изображение
Для устранения этого неприятного явления применяется довольно простой метод: в местах образования зазубренности вставляются точки промежуточных цветов. Этот метод называется anti-aliasing и реализован в абсолютном большинстве современных графических пакетов. Настоятельно рекомендуется применять его, если зазубренности на изображении сильно заметны, например, всегда включайте anti-aliasing для текста размером более 12-ти пунктов.
П1.1.6 Что такое transparent/interlaced GIFs и как их делать
Графический формат GIF имеет несколько интересных возможностей, делающих его особенно привлекательным для WWW. К ним относятся возможности создавать ``прозрачные'' (transparent) изображения и изображения, проявляющиеся постепенно, по мере подкачки (interlaced). Эффект постепенного проявления достигается за счет черезстрочной отрисовки изображения: сначала появляются каждые четвертые строчки растра, затем каждые четвертые строчки со сдвигом на одну строку вниз и т.д. Таким образом, картинка появляется как бы в четыре приема. Эффект прозрачности состоит в том, что один из индексов палитры объявляется прозрачным, то есть при отображении вместо соответствующего цвета будет использоваться цвет ``из-под'' изображения, например, цвет фона документа.
Существует множество различных программ для большинства систем, позволяющих придать GIF-картинкам свойства прозрачности и черезстрочности. Из них
выделяются по своим возможностям и удобству использования:
- для платформы MS Windows - GIF Construction Set by Alchemy Mindworks,
- для UNIX-систем - git, Image Alchemy, PBMPLUS и
прочие.
П1.1.7 Что такое progressive JPEGs и как ИХ делать
Существует возможность создавать GIF-файлы, которые отображаются черезстрочным
способом. Эта возможность является очень удобной для Web-страниц.
Не все знают, что подобная возможность имеется и в формате JPEG. Метод
этот называется progressive JPEGs. Сейчас все большее количество
программных пакетов начинает его использовать. Например для Adobe Photoshop
существует подключаемый модуль, создающий progressive JPEGs. Смотрите внимательно
в меню экспорта графики Вашей любимой программы. Быть может она уже имеет
такую функцию!
П1.1.8 WWW и анимация
Существует несколько способов ``оживления'' WWW-документов с помощью анимации,
из которых наиболее употребительными являются так называемые ``анимированные GIF-
файлы'' и программы на языке Java.
Спецификация формата GIF от 1989-го года позволяет хранить в одном файле
несколько изображений и задавать порядок их отображения. На этом свойстве
строится механизм, называемый ``animated-GIFs'', позволяющий ``оживить''
статические WWW-страницы. Последние версии таких браузеров, как Netscape
Navigator и Microsoft Internet Explorer корректно отображают анимированные
GIF-файлы. Фирмы-производители этих браузеров даже предоставляют небольшие
анимированные рекламные изображения для тех, кто желает отметить на своих
страницах, что они оптимизированы для просмотра в их браузерах.
Для создания анимированных GIF-файлов на платформе MS Windows можно
применять ранее упоминавшуюся программу Gif Construction Set for Windows.
Последние версии многих иллюстративных пакетов (например, CorelXARA) имеют
встроенные возможности для создания анимаций в GIF-файлах.
П1.2 Стилевое оформление документов - трюки и советы
П1.2.1 Хороший и плохой стили
За годы существования WWW выработалось множество рекомендаций
относительно ``хорошего стиля'' Web-документов.
Большое количество информации доступно по ссылкам с Web-сервера
http://www.yahoo.com.
Здесь приводится лишь краткий перечень правил, которые рекомендованы
к использованию при создании Web-страниц.
- Не делайте слишком длинных страниц. Слишком длинные страницы, содержащие
много текста и мало иллюстраций, непривлекательны для пользователей.
- Не вставляйте в документ слишком больших изображений. Не все любят ждать, и
не у всех есть быстрые линии связи! Обычный человек теряет интерес к
странице после ожидания ее содержимого в течение 10 секунд. Опытные
пользователи Internet могут ждать до 15 секунд, но не испытывайте их терпения!
- Позаботьтесь о навигации на страницах, то есть предусматривайте содержание,
горизонтальные и вертикальные ссылки в иерархии страниц, тщательно планируйте
топологию страниц. Ни в коем случае не создавайте ``страниц-сирот'', на
которые нельзя попасть ниоткуда, кроме спрятанных ссылок.
- Размещайте наиболее важную информацию в начале страниц. Не все любят
искать важную информацию по всему документу, если она не бросается в глаза.
- Тщательно прочитывайте страницы перед выкладыванием их на всеобщее обозрение,
дабы избежать досадных ошибок и опечаток. Проверяйте правильность HTML документов
и корректность ссылок.
- Не рассчитывайте, что у всех, кто будет смотреть сделанные вами страницы,
будут экраны высокого разрешения, избегайте слишком широких изображений и
таблиц.
- Если вы хотите сделать страницу с темным фоном и светлым текстом, обязательно
задайте с помощью параметра BGCOLOR темный фоновый цвет. Если фоновое
изображение по каким-либо причинам не будет отображено, светлый текст все
равно будет читаться.
- Указывайте URL страницы внизу самой страницы. Это помогает пользователям
передавать друг другу информацию о вашей странице.
- Осторожно используйте рамки: будучи примененными неправильно, они затрудняют
навигацию, делают невозможным корректную запись URL в базу закладок,
сильно затрудняют распечатку страниц на принтерах.
- Не переусердствуйте при вставлении в ваши страницы анимации. Пользователь
будет постоянно отвлекаться на мелькание. Сосредоточивайте внимание
пользователя на том, что вы хотите, чтобы он для себя отметил. В этом
отношении тег BLINK - сущее зло.
- Не пытайтесь привлечь пользователя фразами о ``новейших Web-технологиях'',
использованных в ваших страницах, сосредоточтесь на информационном
наполнении. Если хоть один из них найдет на ваших страницах ошибку, будьте
уверены: он больше сюда не вернется. Не делайте ``петушащихся'' страниц,
их время уже прошло.
- Если вы переопределяете цвета для документа, позаботьтесь о том, чтобы ссылки
выделялись на фоне остального текста.
- При составлении иерархии ваших страниц, позаботьтесь о том, чтобы имена
файлов и каталогов несли в себе хоть какую-нибудь смысловую нагрузку и были
понятны не только вам. Пользователям, возможно, придется набирать URL на
клавиатуре, поэтому избегайте использования специальных символов. Некоторые
пользователи не знают даже как набрать на клавиатуре тильду (
~).
- После выкладывания страниц позаботьтесь (или уговорите вашего нанимателя
позаботиться) о поддержании их в ``свежей'' форме,
не оставляйте под знаком ``Новое! Все сюда!'' информацию годовалой давности.
Это создает эффект запущенности, и пользователи быстро потеряют интерес к
вашим страницам.
- Всегда используйте параметр ALT тега IMG для указания текста, отображаемого
вместо изображения в случае невозможности его отображения. Это сильно
помогает пользователям браузеров, работающих в алфавитно-цифровом режиме, а также
пользователям с медленными каналами связи.
- Всегда используйте параметры WIDTH и HEIGHT тега IMG для указания точечных
размеров изображений. Это помогает браузерам корректней отображать страницы
по мере их получения по сети и облегчает пользователям оценку времени появления
изображения, так как большинство браузеров отображает рамку вокруг места, где
будет отображено изображение.
- Не создавайте interlaced GIF-изображений с
прозрачностью. Некоторые браузеры не могут их корректно отображать.
П1.2.2 Обзор различных программ просмотра
На сегодняшний день существует множество браузеров, как коммерческих, так
и бесплатных. Все они имеют свои особенности, и очень важно их учитывать
при создании Web-страниц.
Автору известны следующие браузеры для платформ Microsoft Windows
и UNIX/XWindow:
- LYNX - браузер, работающий в алфавитно-цифровом режиме, существует для
абсолютного большинства UNIX-систем, а также для ОС VMS. Бесплатный,
поставляется в исходных текстах.
- Mosaic - один из первых графических браузеров. На сегодняшний день почти не
используется. Существует в версиях для MS Windows, для UNIX/XWindow/Motif поставляется
в исходных текстах. Бесплатный.
- Arena - экспериментальный браузер комитета W3 Consortium для провалившегося
стандарта HTML 3.0. Существует для большинства UNIX-систем. Поставляется
бесплатно в исходных текстах.
- Amaya - новый проект W3 Consortium, соответствующий проекту стандарта
HTML 3.2. Находится в очень ранней стадии разработки.
- Cello - довольно простой браузер для MS Windows.
- Emacs W3 mode - Web-браузер для интегрированной среды Emacs. Бесплатный.
- HotJava - браузер компании Sun Microsystems, написанный на языке Java.
- Netscape Navigator (Рис. П1.2.1) - браузер, произведший настоящую революцию в мире
WWW. В нем впервые появились такие возможности, как фоновые цвета и
изображения, поддержка формата JPEG, и т.д. Существует для
MS Windows 3.xx, MS Windows95, Sun Solaris, SGI IRIX, BSDI, Linux, IBM
RS6000, DEC Digital UNIX, HP-UX. Почти для всех систем поддерживается
язык Java. Бесплатный для образовательных организаций, некоммерческих
пользователей и для пробы перед покупкой.
- Microsoft Internet Explorer (Рис. П1.2.2)-
взгляд известной фирмы Microsoft на то, каким должен быть WWW браузер.
Существует только для систем MS Windows95 и WindowsNT. Подерживает язык
Java, бесплатный.
На самом деле, браузеров очень и очень много. Поищите список на узле
Yahoo.

Рис. П1.2.1: Netscape Navigator 3.0

Рис. П1.2.2: Microsoft Internet Explorer 3.0
П1.2.3 Тестирование страниц
К сожалению, образ мышления пользователей, общающихся с компьютерами
от случая к случаю, сильно отличается от образа мышления профессиональных
дизайнеров Web-страниц и программистов. По этой причине, зачастую, готовые
и, вроде бы внешне очень привлекательные страницы не отвечают своему
предназначению - доносить до пользователей информацию.
В связи с этим имеет смысл рассматривать Web-страницы как пользовательские
интерфейсы к данным, которые разработчики хотят донести до конечных
пользователей. А у хороших пользовательских интерфейсов есть очень
важные особенности: они ИНТУИТИВНО ПОНЯТНЫ и УДОБНЫ.
Под интуитивной понятностью можно в данном контексте понимать очевидность для
пользователя координат той информации, которую он хотел бы получить. Например,
если дизайнер разместил на картрированном изображения область
(картрированное изображение), за которой
скрывается какая-либо важная информация, но не выделил ее на изображении каким-либо
очевидным для пользователя образом (скажем, не оформил ее в виде очень
привлекательной для нажатия кнопки), можете быть уверены: никто до этой информации
не доберется.
Под удобством понимается количество трудозатрат пользователя по получению
какой-либо информации.
Именно для достижения максимального удобства пользователей следует
обращать большое внимание на тестирование
страниц перед их размещением в общедоступных местах.
Интересна методика разработки
и тестирования Web-страниц, применяемая в компании Sun Microsystems.
При создании больших WWW-документов очень важно распределить всю информацию
между ветками иерархии страниц. К этому имеет смысл привлечь пользователей.
В лаборатории Sun Microsystems, занимающейся разработкой Web-страниц,
пользователям предлагается набор бумажных карточек с названиями материалов.
Эти карточки пользователи раскладывают группами на столе в соответствии со
своими представлениями. Понимая, что пользователям кажется идейно близким
по содержанию, дизайнеры создают более удачные страницы.
После создания первых вариантов оформления страницы распечатываются на бумаге
и демонстрируются пользователям. Предлагается угадать, что стоит за ссылками и
рассказать общие впечатления от дизайна страниц. Если пользователям что-то
не нравится, страницы приходится переделывать.
Последняя стадия тестирования заключается в демонстрации пользователям
рабочего варианта страниц ``в рабочем виде''. Пользователь садится
за компьютер с запущенным браузером и начинает ``путешествовать'' по новым
страницам. Даются несколько заданий по поиску конкретной информации, а также
наблюдается, на что пользователь больше всего обращает внимание.
П1.2.4 Оптимизация Web-страниц
По причине низкой пропускной способности каналов Internet возникает
необходимость в жестком слежении за размерами элементов Web-страниц,
особенно графики и multimedia-материалов. Для снижения размеров таких
ресурсов существует несколько стандартных методик, но, вообще говоря,
подход является индивидуальным. Каждое изображение или другой материал
имеет свои особенности, и на них можно выиграть драгоценное снижение
байтового размера. При разработке страницы на быстром компьютере
и с высокоскоростным каналом связи не всегда заметно то, от чего
страдают пользователи массовых модемов со скоростью 14400 бод (или даже ниже).
Поставьте себе такой модем и посмотрите на создаваемые страницы!
Если они плохо оптимизированы, то это откроет вам глаза.
В этом разделе мы рассмотрим основные приемы,
используемые при процессе оптимизации различных материалов для WWW.
П1.2.4.1 Текст
Хотя текстовые файлы и занимают меньше всего места по сравнению
с изображениями или звуком, определенную экономию можно извлечь
и из них. Прежде всего -- комментарии в HTML-коде. Вы действительно
уверены что все они необходимы? И уверены ли вы, что все то, что
вставил в создаваемый документ ваш любимый редактор HTML, действительно нужно?
Иногда оказывается, что нет. В таких случаях лишнее лучше убрать.
Кроме того, лишнее присутствует даже во всех без исключения простых текстовых
файлах формата DOS или Windows. Это лишнее содержится в конце каждой строки.
Дело в том, что в системах семейства UNIX для указания перевода строки
используется один символ, тогда как в системах DOS и Windows -- целых два.
То есть, файл занимает на столько больше байт, чем может, сколько строк
в нем содержится. Если ваш WWW сервер работает под управлением одной из
разновидностей UNIX, попробуйте убрать лишнее из HTML файлов. Обычно это
делается с помощью утилит типа fromdos, dos2unix, dtox,
или им подобных (это зависит от типа используемой операционной системы).
Спросите у вашего системного администратора. Он должен знать. Если он не знает,
скажите об этом его начальнику. В любом случае, ВАМ это полезно знать, и вы
имеете на это право!
П1.2.4.2 Графические изображения
Графические вставки являются наиболее объемными элементами обычных
Web-страниц. По этой причине большинство приемов оптимизации ориентировано
именно на изображения. В WWW используются (в основном) два типа форматов
хранения графики: GIF(Graphics Interchange Format) и JPEG(Joint Photographic
Experts Group). Оба они имеют свои достоинства и недостатки и имеют немного
различные области применения. Формат GIF имеет ограничение на количество
одновременно используемых в одном изображении цветов, их не может быть
больше 256. При этом достигается довольно неплохой коэффициент сжатия
без потерь (то есть, упакованное изображение полностью соответствует оригиналу)
так как используется алгоритм LZW, отчасти используемый во многих популярных
программах сжатия данных (ZIP, ARJ, LHA). Формат JPEG всегда использует
так называемую ``полную'' цветовую модель, позволяя иметь в одном изображении
очень много цветов (а именно - до ). Обычно такая
обширная цветовая гамма необходима для хранения цифровых фотографий.
Однако при таком великолепии цветов формат имеет один ``недостаток'',
одновременно являющийся его достоинством: использование алгоритма сжатия с
потерями. Это означает, что при упаковке изображение будет ИЗМЕНЕНО для
достижения нужного коэффициента сжатия. На фотографиях такие изменения,
связанные с устранением избыточной информации, почти не воспринимаемой
глазом, почти не заметны, тогда как схему или график алгоритм может просто
изувечить. Тем не менее, при хранении многоцветных изображений типа
фотографий формат является предпочтительным, так как обеспечивает
очень высокую степень сжатия.
Таким образом мы пришли к основополагающему моменту оптимизации размера -
выбору формата хранения данных. Как уже говорилось выше, если нужна
точность сохранения каждого пиксела (точки изображения) и ограничение
на количество цветов не так уж важно, используйте формат GIF. Если же
необходимо иметь в изображении больше чем 256 цветов, не используя
никаких технологий смешивания, придется остановиться на формате JPEG,
обеспечив с помощью подбора коэффициента сжатия оптимальное соотношение
качества и байтового размера. Итак, первое правило:
Правильно выбирайте формат хранения изображения.
Помните, чем больше цветов имеет изображение, тем больше оно занимает места.
Очень часто при сохранении даже очень простых картинок в формате GIF выбирается
палитра из 256 цветов (8 битов на точку). Это не всегда оправдано, так как
иногда изображение содержит гораздо меньше цветов и может быть сохранено
с гораздо более низким цветовым разрешением (количеством бит на точку).
Например, если в изображении используется, скажем, 50 цветов, оно может быть
сохранено с палитрой в 64 цвета (6 битов на точку). Это может стоить
почти 30-ти процентной экономии размера! К сожалению, этот трюк не применим
к изображениям в формате JPEG, так как этот формат всегда использует
полную цветовую модель.
Итак, второе правило:
Сохраняйте изображения с цветовым разрешением, соответствующим количеству
цветов.
Труднее всего алгоритмам сжатия даются плавные цветовые переходы (у плавных
цветовых переходов имеются также и другие недостатки). Посему старайтесь
ими не злоупотреблять, если этого можно избежать. Кроме того, существует
проблема ограничения числа одновременно отображаемых цветов на устройствах
вывода (не у всех есть супер-гипер-термоядерные графические адаптеры с 16-ю
мегабайтами видеопамяти и ускорителями трехмерной графики!). То, что на одних
системах выглядит не миллион долларов, может повергнуть пользователей
старых добрых 256-ти цветных систем в состояние мрачного уныния.
Проверяйте вновь созданные Web-страницы на как можно более широком спектре
систем с различными возможностями.
Третье правило:
Избегайте сложных цветовых эффектов, они могут вызвать сильный рост
объема получаемых файлов.
Не все графические пакеты сами хорошо оптимизированы. Этот факт хорошо
иллюстрируется тем, что сохраняемые GIF-файли все еще имеют в себе избыток
информации. Окончательно ``выжать'' из них все лишнее (например, устранить
неоптимальности сжатия и устранить комментарии) помогают специальные
утилиты. Одной из таких утилит является свободно распространяемая
программа giflite для системы DOS. Она поистине творит чудеса, уменьшая
GIF-файлы на 10-50 процентов, не изменяя при этом хранящихся в них
изображений. Аналогом этой программы для систем семейства UNIX является
утилита gifblast (свободно распространяется в исходных текстах).
Обе эти программы можно найти на многих крупных FTP-серверах (воспользуйтесь
системой archie или одной из крупных поисковых систем по свободному
программному обеспечению вроде Shareware.com
или Jumbo.
Полученное нами четвертое правило гласит:
Используйте программы оптимизации GIF-файлов, они могут творить чудеса!
Всем известен способ делать GIF-файлы постепенно появляющимися (interlaced),
что позволяет достичь эффекта ускорения загрузки. Но далеко не все знают,
что при этом файлы становятся больше...Этот печальный факт вызван принципом
работы алгоритма LZW, используемого в формате GIF. Дело в том, что при
кодировании черезстрочного изображения строки его обрабатываются в порядки их
последующего отображения, то есть: первая, четвертая, седьмая и т.д. Это
эквивалентно сжатию другого изображения, состоящего из тех же строк, что и
исходное, только в другом порядке. Представьте, что оно из себя представляет!
Изображение становится сложнее с точки зрения наличия повторяющихся элементов.
Следствие -- увеличение размера.
Таким образом, Пятое правило говорит нам:
Не потеряйте желаемого эффекта ускорения загрузки, используя interlaced
GIF-файлы. Они могут намного сильно больше, чем раньше.
В последних версиях Netscape Navigator появился новый параметр тега <IMG>
под названием LOWSRC, который позволяет задать изображение низкого цветового
разрешения (обычно и вовсе черно-белое), которое должно быстро передаваться
и отображаться в то время, пока настоящее изображение (обычно большого размера)
подкачивается браузером. Не обманывайтесь! Добавляя в вашу страницу еще одно
изображение, вы только увеличите ее объем. Лучше сделайте более информативную
запись в параметре ALT тега <IMG>.
Шестое правило:
Параметр LOWSRC -- не спасение от медленных каналов связи а,
скорее, наоборот.
Иногда приходится вставлять в документ однотонное изображение, вроде
одноцветной разделительной полосы. При этом можно очень сильно сэкономить
в размерах, используя параметры WIDTH и HEIGHT тега <IMG>. Если указать
в них размеры, отличающиеся от реальных размеров растра изображения,
то изображение будет смасштабировано (увеличено или уменьшено) до указанных
размеров. Естественно, что сложные картинки при этом сильно испортятся, тогда
как простые однотонные вовсе не пострадают. Таким образом, можно создать
совсем небольшое изображение и, указав нужные размеры, достичь необходимого
эффекта с гораздо меньшими затратами.
Седьмое правило будет таким:
Используя параметры WIDTH и HEIGHT тега <IMG>, можно масштабировать
изображения, экономя, таким образом, на размерах.
П1.2.4.3 Multimedia-материалы
Все большее количество Web-страниц использует различные multimedia-материалы,
как-то звуки или видеовставки. Они обычно имеют ОЧЕНЬ большой размер
и передаются по сети ОЧЕНЬ долго. Как этого избежать? Единого ответа
на этот вопрос нет. Все зависит от того что вам на самом деле нужно.
Как всегда, возникает вопрос о форматах хранения данных.
Для звука используются форматы MIDI, WAV (Windows Audio), AU (Sun Audio),
AIFF (Mac Audio).
Для видео-вставок -- AVI (Microsoft Video for Windows), MPEG (Motion
Picture Experts Group), и MOV (Apple QuickTime movies).
Рассмотрим сначала форматы хранения аудиоданных:
MIDI
- Musical Instruments Digital Interface -- формат хранения команд
для различных электронных музыкальных инструментов (например, синтезатора на
музыкальной карте компьютера). Грубо говоря, внутри файла формата MIDI
хранится нотная запись музыкального фрагмента. Это позволяет достичь
минимального размера файла при максимальной сложности мелодии. Файлы MIDI
являются оптимальными для записи мелодий, если не требуется гарантий
абсолютно идентичного звучания различных инструментов на различных системах.
WAV
- формат хранения звуков, используемый в системах семейства Windows.
Содержит запись звука в виде сигнала, то есть, гарантирует точность
воспроизведения (если, конечно, устройство вывода позволяет).
AU
- формат представления звука, используемый в системах компании
Sun Microsystems. По принципу схож с WAV. Имеет встроенную компрессию.
AIFF
- формат представления аудиоданных, используемый в системах
Apple Computer и Silicon Graphics. По принципу схож с WAV.
Имеет встроенную компрессию.
Как и в случае с изображениями, следует прежде всего избавиться от избыточной
информации. Для цифрового звука характерны два параметра, влияющие на размер
данных: частота оцифровки и разрядность уровня сигнала. Частота оцифровки
определяет, сколько раз в секунду замерялся уровень сигнала (и сколько раз в
секунду он будет меняться при нормальном воспроизведении). Разрядность
показывает, сколько бит при этом выделялось на запись этого уровня.
Для примера: на музыкальных компакт-дисках частота дискретизации составляет
примерно 44.1 Кгерц при разрядности 16 бит. Нетрудно подсчитать, что при
такой схеме одна секунда звука будет занимать больше 88 килобайт (!)
К счастью, уровень качества звука, присущий компакт-дискам, далеко не всегда
необходим при передаче звука по сетям. Например, для корректной передачи
голоса достаточно частоты дискретизации в 8.0 Кгерц при разрядности
сигнала в 8 бит. Таким образом, в те же 88 килобайт поместится уже почти
11 секунд звучания голоса. Если при этом использовать еще и сжатие (с потерями),
то это значение можно сильно увеличить.
Таким образом, главное правило звучит так:
Для звуковых файлов выбирайте минимальную частоту дискретизации и
разрядность, при которых качество все еще остается приемлемым. Выбирайте формат
с максимальным показателем сжатия для ваших данных.
Видеовставки, пожалуй -- самый объемный элемент современных Web-страниц.
Единственный совет, который можно дать по отношению к ним: старайтесь не
вставлять их прямо в документ (inline). Лучше вставьте один из кадров
в виде статичной картинки и сделайте ссылку на весь фрагмент. Кроме того,
можно выбирать формат и способ компрессии, достигая при этом оптимального
соотношения размер / качество.
Обычно в WWW применяются следующие форматы хранения видеофрагментов:
AVI
- формат компании Microsoft, используемый в системах семейства
Windows. Построен по схеме применения так называемых ``кодеков'', то есть
модулей сжатия/распаковки. Точно такой же подход используется в формате
QuickTime фирмы Apple, только набор стандартных кодеков отличается.
QuickTime MOV
- формат, разработанный компанией Apple и ныне получивший
повсеместное распространение. Программы его воспроизведения (некоторое
множество кодеков) ныне существуют для большинства систем.
MPEG
- Формат экспертной группы по кинематографии. Очень сильно
распространен и популярен.
П1.3 Редакторы HTML
Хотя все без исключения HTML-документы могут быть созданы при помощи простого
текстового редактора, в настоящее время широко используются различные
специализированные программы для редактирования документов для Web.
Большинство существующих редакторов HTML представляет собой простые
ASCII-редакторы, дополненные возможностями, облегчающими жизнь создателям
Web-документов, например, диалоговыми окнами вставки изображений. К таким
редакторам относятся программы Webber, DarekWare HTML Author для системы Windows,
asWedit, xHTML для UNIX и другие.
Вторая категория, называемая ``полу-WYSIWYG'' (What You See Is What You Get),
включает программы, обеспечивающие просмотр конечного вида документа по мере
его подготовки. При этом документ отображается встроенным браузером редактора
в дополнительном окне. К этой категории относится, например, WebEdit для
Windows.
Третья и самая популярная среди начинающих Web-дизайнеров категория --
полные-WYSIWYG редакторы. Они обеспечивают полное (максимальное) приближение
внешнего вида редактируемого документа к его конечному виду в браузере.
При этом пользователю совершенно не нужно разбираться в тегах языка HTML.
Очень часто такие редакторы встраиваются непосредственно в Web-браузеры.
Примеры:
- Netscape Navigator Gold для всех систем. Позволяет набирать
документ прямо в окне браузера.
- Microsoft FrontPage. Решение компании Microsoft. Обеспечивает
создание документов в режиме WYSIWYG.
- SoftQuad HoTMetaL для Windows и Sun Solaris for Sparc. Несмотря
на кажущуюся бедность, очень хорошо сделаный редактор.
- Microsoft Internet Assistant for Word - продукт из серии
Internet Assistant компании Microsoft. Практически незаменим для
тех, кто привык работать с Microsoft Word или просто хочет перенести
в Web уже существующие документы в формате Word.
- W3 Amaya - новая разработка W3 Consortium.
Представляет собой спарку редактора и браузера, подобную Netscape Navigator
Gold.
У разных подходов есть различные преимущества и недостатки.
Знатоки и ценители системы LaTeX никогда не будут использовать
WYSIWYG-редакторы для подготовки своих страниц, также как и многие
опытные разработчики документов для Web. Дело в том, что за внешней
простотой и красотой визуальных средств разработки скрывается некоторая
недостаточность в функциональных возможностях и неоправданная избыточность
информации, добавляемой редактором в документ. Кроме того, теряется
контроль над использованием расширений.

Рис. П1.3.2: Microsoft Internet Assistant for Word. Идеальное решение для любителей Word
Автор считает разумной достаточностью использование опытными пользователями
редакторов принадлежащих к первой категории, так как присущий им сервис
еще не перешел ту невидимую черту, когда он еще не кажется навязчивым.
Для тех же, кто интенсивно работает в Microsoft Word, лучшим решением
будет, несомненно, являться Microsoft Internet Assistant for Word.
П1.4 Программы преобразования форматов
Для многих популярных форматов данных существуют программы преобразования
в HTML, позволяющие быстро и эффективно публиковать в Internet уже существующую
информацию, не прибегая к медленному процессу ручного преобразования.
Хорошим примером такого типа программ может служить серия Microsoft Internet
Assistants для всех программ, входящих в пакет Microsoft Office.
Microsoft Internet Assistant for Word мы уже рассматривали ранее (см. главу
про редакторы HTML).
Поиск конвертеров из нужного формата оставляется читателям в качестве
упражнения на использование Web-браузера.
П1.5 Представление цвета
Для обозначения цветов можно использовать слова вроде красный или
белый. Но человеческий глаз различает миллионы цветовых оттенков,
и не хватит слов ни одного языка, чтобы точно передать каждый из них.
По этой причине с приближением эры цветного телевидения и печати
люди стали задумываться над тем, как можно закодировать информацию
о цвете.
Всем хорошо известно, что существует чистые цвета (цвета видимого спектра,
радуги) и смешанные цвета (например, белый цвет -- смешанный).
В видимом спектре четко выделяются три основных цветовых оттенка:
красный, зеленый и синий. Было замечено, что, смешивая эти основные цвета,
можно с хорошей точностью получать почти все возможные оттенки,
наблюдаемые нами в спектре. Именно на принципе смешения красного, зеленого
и синего цветов построены электронные лучевые трубки цветных телевизоров
и мониторов.
Как известно, компьютеры работают с числами, и именно с числами им
проще всего работать. Естественно, что для обозначения яркости цветовых
компонент (так мы будем называть интенсивности основных цветов)
в цифровой технике стали применять числа. Подсчитано, что для корректного
цветовоспроизведения достаточно выделить по 256 уровней интенсивности
для каждой из компонент. За нулевой уровень принимается полное отсутствие
яркости, за 255-й -- полная яркость. Таким образом может быть отображено
цветов.
Для короткого обозначения такого представления цветов используется
аббревиатура RGB (от Red-Green-Blue, названий основных цветов на
английском языке).
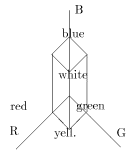
Если представить себе цветовое пространство, соответствующее
RGB-модели, то оно будет представлять собой куб в системе координат, где
в качестве осей выбраны линии возрастания интенсивности компонент,
точками которого будут являться конкретные цвета.
Люди с хорошим пространственным воображением, представив себе такой куб,
могут сразу примерно прикидывать RGB-разложения конкретных цветов.
RGB-куб выглядит примерно так:

Запись RGB-описания цвета удобно производить в виде так называемого
RGB-триплета: тройки чисел в шестнадцатеричной системе счисления
(тогда все числа будут двузначными). Шестнадцатеричная система счисления
отличается от общепринятой десятичной тем, что в качестве основания
при разложении чисел используется число 16. ``Дополнительными'' цифрами
считаются шесть первых букв латинского алфавита: A, B, C, D, E, F.
Для получения RGB-триплета из имеющихся десятичных значений компонент
легко произвести с помощью научного калькулятора (если не настоящего, то
содержащегося в системе MS Windows или аналогичного).
Получить значения RGB-компонент какого-либо конкретного цвета
можно с помощью некотроых графических пакетов: диалоговые окна
выбора цветов нередко содержат подобную информацию. Хорошим примером
программы, имеющей подобные возможности, служит великолепный
пакет Paint Shop Pro компании Jasc Inc.
Если вы не хотите даже иметь дело с ``ученой цифирью'', вам
сильно поможет программа Color Manipulation Device, доступная
в Internet.
Для пользователей системы XWindow можно порекомендовать программы
XColorMix и XColorSel, также доступные в Internet.
П1.6 Специальные символы
|
- | 	 | Горизонтальная табуляция | |
| - | | Перевод строки | |
| - | | Возврат каретки | |
|   | Пробел | |
| ^ | ^ | Крышка | |
| _ | _ | Подчерк | |
| ` | ` | Мягкое ударение | |
| { | { | Левая фигурная скобка | |
| | | | Вертикальная черта | |
| } | } | Правая фигурная скобка | |
~ | ~ | Тильда | |
|   | Неразрывный пробел | |
| ¡ | ¡ | Перевернутый восклицательный знак | |
| c | ¢ | Значок цента | |
| £ | £ | Фунт стерлингов | |
| Y | ¥ | Йена | |
| § | § | Параграф | |
| ¨ | ¨ | Умляут (dieresis) | |
| © | © | Символ копирайта | © |
| | « | Левая кириллическая кавычка | |
| | ¬ | Значок отрицания | |
| - | ­ | Дефис | |
| R | ® | Зарегистрированная торговая марка | |
|
¯ | ¯ | Акцент (Macron accent) | |
| | ° | Градус | |
| | ± | Плюс-минус | |
| | ² | Квадрат | |
| | ³ | Куб | |
| ´ | ´ | Акцент (Accute accent) | |
| | µ | Микро (мю) | |
| ¶ | ¶ | Абзац | |
| | · | | |
| ¸ | ¸ | Цедилла | |
| | ¹ | Первая степень | |
| | » | Правая кириллическая кавычка | |
| 1/4 | ¼ | Четверть | |
| 1/2 | ½ | Половина | |
| 3/4 | ¾ | Три четверти | |
| ¿ | ¿ | Перевернутый знак вопроса | |
| À | À | A с акцентом (grave) | À |
| Á | Á | A с акцентом (acute) | Á |
| Â | Â | A с акцентом (circumflex) | Â |
| Ã | Ã | A с акцентом (tilde) | Ã |
| Ä | Ä | A с акцентом (umlaut) | Ä |
| Å | Å | Ангстрем | Å |
| Æ | Æ | Æдифтонг | Æ |
| Ç | Ç | Заглавная C с цедиллой | Ç |
| È | È | Заглавное E с акцентом (grave) | È |
| É | É | Заглавное E с акцентом (acute) | É |
| Ê | Ê | Заглавное E с акцентом (circumflex) | Ê |
| Ë | Ë | Заглавное E с акцентом (umlaut) | Ë |
| Ì | Ì | Заглавное I с акцентом (grave) | Ì |
| Í | Í | Заглавное I с акцентом (acute) | Í |
| Î | Î | Заглавное I с акцентом (circumflex) | Î |
| Ï | Ï | Заглавное I с акцентом (umlaut) | Ï |
| Ñ | Ñ | Заглавное N с акцентом (tilde) | Ñ |
| Ò | Ò | Заглавное O с акцентом (grave) | Ò |
|
Ó | Ó | Заглавное O с акцентом (acute) | Ó |
| Ô | Ô | Заглавное O с акцентом (circumflex) | Ô |
| Õ | Õ | Заглавное O с акцентом (tilde) | Õ |
| Ö | Ö | Заглавное O с акцентом (umlaut) | Ö |
| | × | Умножение | |
| Ø | Ø | Заглавное O с акцентом (slash) | Ø |
| Ù | Ù | Заглавное O с акцентом (grave) | Ù |
| Ú | Ú | Заглавное U с акцентом (acute) | Ú |
| Û | Û | Заглавное U с акцентом (circumflex) | Û |
| U | Ü | Заглавное U с акцентом (tilde) | Ũ |
| Ý | Ý | Заглавное Y с акцентом (acute) | Ý |
| ß | ß | Малое острое s (sz ligature) | &sz; |
| à | à | a с акцентом (grave) | à |
| á | á | a с акцентом (acute) | á |
| â | â | a с акцентом (circumflex) | â |
| ã | ã | a с акцентом (tilde) | ã |
| ä | ä | a с акцентом (umlaut) | ¨ |
| å | å | a с акцентом (ring) | å |
| æ | æ | æ(ae ligature) | æ |
| ç | ç | c с акцентом (цедилла) | ç |
| è | è | e с акцентом (grave) | è |
| é | é | e с акцентом (acute) | é |
| ê | ê | e с акцентом (circumflex) | ê |
| ë | ë | e с акцентом (umlaut) | ë |
| ì | ì | i с акцентом (grave) | ì |
| í | í | i с акцентом (acute) | í |
| î | î | i с акцентом (circumflex) | î |
| ï | ï | i с акцентом (umlaut) | ï |
| ñ | ñ | n с акцентом (tilde) | ñ |
| ò | ò | o с акцентом (grave) | ò |
| ó | ó | o с акцентом (acute) | ó |
| ô | ô | o с акцентом (circumflex) | ô |
| õ | õ | o с акцентом (tilde) | õ |
| ö | ö | o с акцентом (umlaut) | ö |
| | ÷ | Деление | |
| ø | ø | o с акцентом (slash) | ø |
| ù | ù | u с акцентом (grave) | ù |
| ú | ú | u с акцентом (acute) | ú |
| û | û | u с акцентом (circumflex) | û |
| ü | ü | u с акцентом (umlaut) | ü |
| ý | ý | y с акцентом (acute) | ý |
| ÿ | ÿ | y с акцентом (umlaut) | ÿ |
[Назад]
[Содержание]
[Вперед]



