Используйте окно Colors, чтобы создать и редактировать градиенты. Вкладка Gradient окна Colors отображает все созданные градиенты.
Градиент - плавный переход между 2 или более(до 16-ти) цветов. Переход может быть в линейных полосах, или концентрических кругах. Любой цвет в градиенте может также включать степень прозрачности.
| 1 |
Нажмите кнопку сверху в окне Fill Color( Цвет заливки) инструмента Paint bucket(Ведро с краской) или в окне Line Color(Цвет линии) инструмента Ink bottle(Бутылка чернил) или выберите в меню Window -> Colors. |
| 2 |
Выберите вкладку Gradient. |
| 3 |
Сделайте одно из следующего: |
 |
Чтобы создать новый градиент, выберите градиент из доступных в палитре, чтобы использовать его как отправную точку и нажмите New(Создать новый). |
 |
Чтобы редактировать градиент, выберите Edit(Редактрировать). |
| 4 |
Выберите Radial(Круговой) или Linear(Линейный) тип градиента из выпадающего списка типов. |
| 5 |
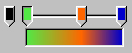
Добавьте указатель на область определения градиента, перемещая его слева на область градиента ; удалите указатель, перемещая его из области определения градиента в любом направлении.

|
|
Цветные указатели определяют, где изменяются цвета в градиенте.
|
| 6 |
Нажмите кнопку выбора цвета, которая расположена над кнопкой Change и выберите цвет для перехода. |
|
И указатель в области определения градиента и эта кнопка модифицированы с цветом, который вы выбрали. |
| 7 |
Используйте Alpha слайдер, чтобы установить степень прозрачности, от 0 для полной прозрачности до 99 для некоторой прозрачности(100 абсолютно непрозрачен). Каждый цвет в градиенте может иметь свое собственное значение Alpha(прозрачности)/ |
| 8 |
Выделите и установите нужные вам параметры настройки для остальных цветных указателей в области определения градиента.
|
| 9 |
Нажмите Change. |
 |
|



