ОБЪЕМНЫЕ КНОПКИ
Продолжая раздел стеклянных кнопок, предлагаю еще один пример. Он немного посложнее чем предыдущие, но зато и более правдоподобный, а на мой взгляд и интересней.
Как всегда нам потребуется Photoshop (любой версии), в этом примере мы будем использовать пути, поэтому если у Вас еще нет опыта работы с этим инструментом, то обязательно заранее поэкспериментируйте. Я не буду оговаривать цвета, фон и размеры, все это Вы должны выбрать по вкусу, но не делайте кнопку слишком маленькой, а то тяжело будет рисовать.
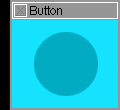
 Создаем новый файл и заливаем фон. Выделяем круглую облать, создаем новый слой и заливаем эту облать темным цветом. Вообще скажу, что будет 3 цвета, которыми мы будем манипулировать: 1) цвет основного фона, 2) цвет фона кнопки (мы его только что создали), 3) цвет блика. Далее я буду ссылаться на номера цветов. Результат должен получиться как на 1-м рисунке.
Создаем новый файл и заливаем фон. Выделяем круглую облать, создаем новый слой и заливаем эту облать темным цветом. Вообще скажу, что будет 3 цвета, которыми мы будем манипулировать: 1) цвет основного фона, 2) цвет фона кнопки (мы его только что создали), 3) цвет блика. Далее я буду ссылаться на номера цветов. Результат должен получиться как на 1-м рисунке.
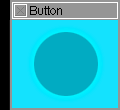
 Теперь создадим подсветку кнопки. Это можно сделать с помощью эффекта слоя Shadow или Outer Glow..., я же предлагаю нарисовать ее так. Создайте слой под основным фоном кнопки, инвертируйте выделение которое должно было остаться. Выполните Select\Modify\Contract... с параметром 1, а затем Select\Feather... с параметром 3. Залейте полученную область 3 цветом. Результат - рисунок 2.
Теперь создадим подсветку кнопки. Это можно сделать с помощью эффекта слоя Shadow или Outer Glow..., я же предлагаю нарисовать ее так. Создайте слой под основным фоном кнопки, инвертируйте выделение которое должно было остаться. Выполните Select\Modify\Contract... с параметром 1, а затем Select\Feather... с параметром 3. Залейте полученную область 3 цветом. Результат - рисунок 2.
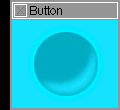
 Создаем первй блик. Создайте новый слой. С помощью инструмента Pen Tool нарисуйте фигуру вроде полумесяца, только со скругленными краями и повернутую относительно центра. Затем создайте выделение по пути. Выделенную область залейте 1 цветом. Отмените выделение и выполните размытие по Гауссу с параметром 3. Результат будет как на рисунке 3.
Создаем первй блик. Создайте новый слой. С помощью инструмента Pen Tool нарисуйте фигуру вроде полумесяца, только со скругленными краями и повернутую относительно центра. Затем создайте выделение по пути. Выделенную область залейте 1 цветом. Отмените выделение и выполните размытие по Гауссу с параметром 3. Результат будет как на рисунке 3.
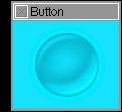
 Создаем 2 блик. Создайте новый слой. Измените траекторию пути так, чтобы она была в половину уже предыдущей и чтобы углы имели острую форму. Создайте выделение по пути, а путь сотрите. Залейте выделение 3 цветом, затем отмените выделение и сделайте размытие по Гаусу с параметром 1. Результат - рисунок 4. Предупреждаю, что получится не сразу, поэтому сохраняйте удачные шаги.
Создаем 2 блик. Создайте новый слой. Измените траекторию пути так, чтобы она была в половину уже предыдущей и чтобы углы имели острую форму. Создайте выделение по пути, а путь сотрите. Залейте выделение 3 цветом, затем отмените выделение и сделайте размытие по Гаусу с параметром 1. Результат - рисунок 4. Предупреждаю, что получится не сразу, поэтому сохраняйте удачные шаги.
 Создаем 3 блик. Он по форме и размерам напоминает 2, но только он другого цвета. В слое 2-го блика выполните Select\All... Скопируйте содержимое в буфер. Создайте новый слой. Скопируте туда содержимое буфера. Теперь с помощью Edit\Transform поверните и передвиньте блик на нужное место. Дальше, выделите 3-й блик и залейте его 1 цветом. Результат - рисунок 5.
Создаем 3 блик. Он по форме и размерам напоминает 2, но только он другого цвета. В слое 2-го блика выполните Select\All... Скопируйте содержимое в буфер. Создайте новый слой. Скопируте туда содержимое буфера. Теперь с помощью Edit\Transform поверните и передвиньте блик на нужное место. Дальше, выделите 3-й блик и залейте его 1 цветом. Результат - рисунок 5.
 Осталось немного. Создайте новый слой и с помощью Pen Tool обрисуйте незакрашенную центральную облать в форме повернутой дыни. Создайте выделение по пути, а путь сотрите. Выбеление залейте круглым градиентом от 1 ко 2 цвету. Когда зальете, увидите что две боковые тороны объекта очень резкие. Их надо будет поправить вручную с помощью резинки. Результат должен быть как на 6 рисунке.
Осталось немного. Создайте новый слой и с помощью Pen Tool обрисуйте незакрашенную центральную облать в форме повернутой дыни. Создайте выделение по пути, а путь сотрите. Выбеление залейте круглым градиентом от 1 ко 2 цвету. Когда зальете, увидите что две боковые тороны объекта очень резкие. Их надо будет поправить вручную с помощью резинки. Результат должен быть как на 6 рисунке.
 Делаем последний штрих, всмысле последний блик. Создайте новый слой и выделите в нем маленькую овальную область. С помощью Select\Transform... поверните и пододвиньте ее под 3-й блик. Залейте выделение 3 цветом. Затем с помощью Select\Transform... сдвиньте и уменьшите выдиление и снова залейте его 3 цветом. Отмените выделение. Теперь выполните размытие по Гауссу с параметром 3 и все. Окончательный результат - 6 рисунк.
Делаем последний штрих, всмысле последний блик. Создайте новый слой и выделите в нем маленькую овальную область. С помощью Select\Transform... поверните и пододвиньте ее под 3-й блик. Залейте выделение 3 цветом. Затем с помощью Select\Transform... сдвиньте и уменьшите выдиление и снова залейте его 3 цветом. Отмените выделение. Теперь выполните размытие по Гауссу с параметром 3 и все. Окончательный результат - 6 рисунк.
Если Вы все делали правильно, то получите благодарный результат в виде довольно симпатичной кнопочки. На этом естественно раздел кнопок не заканчивается, ждите обновлений.
 Содержание
Содержание



