ОБЪЕМНЫЕ КНОПКИ
В предыдущей статье я познакомил Вас с технологией создания объемной кнопки. В этой статье я расскажу как эту кнопку нажать. Иными словами говоря, как нарисовать нажатую кнопку.
Я думаю достаточно вступлений, начнем. Как и в первом примере нам понадобится Photoshop, и снова неважно какой версии. Замечу, что создание нажатой кнопки очень схожее, поэтому я начну с момента, когда уже построен градиент от серого к белому.
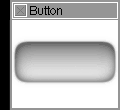
 Для начала создадим более глубокий серый контур. Выделите белый фон вокруг кнопки, выберите Select/Modify/Contract... и поставьте значение 2, а затем в Select/Feather... поставьте значение большее чем вы делали для ненажатой кнопки на 1-2 пикселя. Вы должны получить результат примерно такой же как на картинке. Если вы заметили кнопка стала немного более темной, с более глубокими краями.
Для начала создадим более глубокий серый контур. Выделите белый фон вокруг кнопки, выберите Select/Modify/Contract... и поставьте значение 2, а затем в Select/Feather... поставьте значение большее чем вы делали для ненажатой кнопки на 1-2 пикселя. Вы должны получить результат примерно такой же как на картинке. Если вы заметили кнопка стала немного более темной, с более глубокими краями.
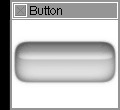
 Теперь займемся бликом. Т.к. при нажатии кнопка притапливается, то ее края становятся более темными, что мы собственно и сделали, а вот блик, в силу округлости кнопки смещается к центру и имеет более округлые края. Итак выделите кнопку по контуру и создайте новый слой. Нажмите Select/Transform..., и измените выделение так, чтобы его нижний край был в середине кнопки, верхний примерно в половину от верхней половины, а левый и правый края сдвиньте внутрь на 2-3 пикселя. Нажмите Enter. Теперь залейте этот контур градиентом (главный цвет черный, второй белый), в свойствах слоя выберите Screen, а прозрачность слоя сделайте равной 70%.
Теперь займемся бликом. Т.к. при нажатии кнопка притапливается, то ее края становятся более темными, что мы собственно и сделали, а вот блик, в силу округлости кнопки смещается к центру и имеет более округлые края. Итак выделите кнопку по контуру и создайте новый слой. Нажмите Select/Transform..., и измените выделение так, чтобы его нижний край был в середине кнопки, верхний примерно в половину от верхней половины, а левый и правый края сдвиньте внутрь на 2-3 пикселя. Нажмите Enter. Теперь залейте этот контур градиентом (главный цвет черный, второй белый), в свойствах слоя выберите Screen, а прозрачность слоя сделайте равной 70%.
 Вот в принципе кнопка готова. Текст на кнопке можно написать в двух вариантах. Поверх блика и снизу блика. Но нужно не забывать про тень от надписи. Поэтому экспериментируйте. Я же представляю Вам вариант, когда текст под бликом.
Вот в принципе кнопка готова. Текст на кнопке можно написать в двух вариантах. Поверх блика и снизу блика. Но нужно не забывать про тень от надписи. Поэтому экспериментируйте. Я же представляю Вам вариант, когда текст под бликом.
Основательно потрудившись мы создали два образа кнопки.
<< НАЗАД

