ОБЪЕМНЫЕ КНОПКИ
Кнопка - это самый популярный и часто встречаемый элемент WEB страниц. Кнопка плавно вошла в нашу жизнь и заняла достойную нишу в разработке техники и WEB графики. Что привлекает человека в кнопке? А привлекает его чувство неизведанного, таинственного, а может гдето даже и запретного. (Тоже самое чувство испытывала Ева, кусая яблоко.) Теперь же греху нажатия кнопки предаются все в независимости от пола и социального статуса, и почти каждый грешник перед нажатием незнакомой кнопки задает себе один вопрос: "А что будет?"
Теперь заглянем на кнопку глазами дизайнера. Для дизайнеров кнопка - это символ рекламы (не побоюсь этого слова). Итак вдохновленные идеей создания кнопки начнем...
В этом примере я расскажу Вам как делать стеклянные, прозрачные кнопки, без использования пакетов трехмерной графики.
 Запустите Photoshop, любой версии. Открывая новый документ, установите значение ширины (width) = 120, а высоты (height) = 60.
Запустите Photoshop, любой версии. Открывая новый документ, установите значение ширины (width) = 120, а высоты (height) = 60.
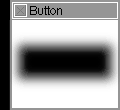
Теперь создадим маску или форму кнопки. Отступая от края примерно по 5-7 пикселей, выделите прмоугольник и закрасьте его черным цветом. Затем отмените выделение Ctrl-D ( Select/Deselect ), зайдите в Filter/Blur/Gaussian Blur... и введите значение размытия 5. Нажмите ОК.
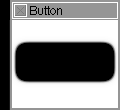
 Зайдите в Filter/Sharpen/Unsharp Mask..., поставьте самые максимальные значения и нажмите ОК. Теперь у Вас вырисовалась форма кнопки, но на белом фоне появился сероватый мусор. Выберите инструмент "Волшебная палочка", поставьте параметр примерно 15 и нажмите на белом фоне. Постарайтесь выделить так, чтобы осталась невыделенная кнопка и еще пару пикселей по периметру кнопки. Нажмите Del. У Вас должно получиться что-то вроде того что на втором рисунке.
Зайдите в Filter/Sharpen/Unsharp Mask..., поставьте самые максимальные значения и нажмите ОК. Теперь у Вас вырисовалась форма кнопки, но на белом фоне появился сероватый мусор. Выберите инструмент "Волшебная палочка", поставьте параметр примерно 15 и нажмите на белом фоне. Постарайтесь выделить так, чтобы осталась невыделенная кнопка и еще пару пикселей по периметру кнопки. Нажмите Del. У Вас должно получиться что-то вроде того что на втором рисунке.
Да, кстати если Вам удобнее делать заготовку в программах разработки векторной графики, то пожалуйста. Тут все способы подходят. Можете нарисовать вручную, это тоже не наказуемо.
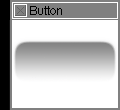
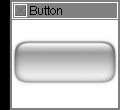
 Поехали дальше. Выделите кнопку. Создайте второй слой и перейдите в него. Выберите основной цвет серый RGB(128,128,128), а вторым выберите белый. Залейте контур градиентом (чтобы контур получился ровным, удерживайте клавишу Shift когда будете вести мышью от верхнего края выделения до нижнего). Если Вы все правильно сделали, то должно получиться как на третьей картинке.
Поехали дальше. Выделите кнопку. Создайте второй слой и перейдите в него. Выберите основной цвет серый RGB(128,128,128), а вторым выберите белый. Залейте контур градиентом (чтобы контур получился ровным, удерживайте клавишу Shift когда будете вести мышью от верхнего края выделения до нижнего). Если Вы все правильно сделали, то должно получиться как на третьей картинке.
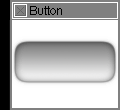
 Инвертируйте выделение Select/Inverse... Затем выберите Select/Modify/Contract... установите значение 2, нажмите ОК. Далее Select/Feather..., установите значение 4 нажмите ОК. Теперь нажмите Del и у Вас кнопка обрисуется серой коймой, как на четвертом рисунке.
Инвертируйте выделение Select/Inverse... Затем выберите Select/Modify/Contract... установите значение 2, нажмите ОК. Далее Select/Feather..., установите значение 4 нажмите ОК. Теперь нажмите Del и у Вас кнопка обрисуется серой коймой, как на четвертом рисунке.
 Для реалистичности нам нехватает блика, давайте его создадим. Отмените старое выделение. Выделите примерно 1/3 или 1/4 верхней части кнопки. Создайте третий слой и перейдите в него. Выберите основной цвет белый, а второй цвет черный и залейте выделение градиентом. Отмените выделение, сделайте Edit/Transform/Scale... и уменьшите ваш выделенный градиент на 2-3 пикселя сверху, слева и справа, чтобы было видно окружную кайму. Ну и под финал в свойствах слоя вместо Normal поставьте Screen. Так мы сделали форму кнопки, соедините слой Layer/Flatten image... и сохраните заготовку.
Для реалистичности нам нехватает блика, давайте его создадим. Отмените старое выделение. Выделите примерно 1/3 или 1/4 верхней части кнопки. Создайте третий слой и перейдите в него. Выберите основной цвет белый, а второй цвет черный и залейте выделение градиентом. Отмените выделение, сделайте Edit/Transform/Scale... и уменьшите ваш выделенный градиент на 2-3 пикселя сверху, слева и справа, чтобы было видно окружную кайму. Ну и под финал в свойствах слоя вместо Normal поставьте Screen. Так мы сделали форму кнопки, соедините слой Layer/Flatten image... и сохраните заготовку.
 Для придания большей выразительности кнопки необходимо на нее нанести надпись. Шрифт выбирайте сами, а вот для большей выразительности и более реальной объемности сделайте от текста тень. Эта функция работает только в Photoshop начиная с 4 версии. В параметрах тени варьируйте параметрами Distance и Size в моем примере это 3 и 5 соответственно.
Для придания большей выразительности кнопки необходимо на нее нанести надпись. Шрифт выбирайте сами, а вот для большей выразительности и более реальной объемности сделайте от текста тень. Эта функция работает только в Photoshop начиная с 4 версии. В параметрах тени варьируйте параметрами Distance и Size в моем примере это 3 и 5 соответственно.
Вот в принципе и все. Если потренироваться можно кнопку нрисовать минуты за три.
 Содержание
Содержание



