Использование команд (actions) для управления
Интерактивность ролика создается с помощью наборов команд (actions), которые
срабатывают при строго определенных событиях (event). Событием может являться,
например, момент, когда проигрывается какой-либо кадр, или когда нажимается
кнопка мыши или клавиатуры.
Добавим команды (actions) к кнопкам, чтобы заставить текстовую информацию
появляться в надлежащем месте, когда кнопка нажата.
Изменение образцов символов с
текстом
Поскольку действие команд (actions) распространяется только на символы-клипы,
начните с модифицирования образцов символов с текстом, просто определяя их,
как клипы, и присваивая им уникальные имена. В следующей части учебника эти
имена будут использоваться для идентификации образцов в качестве объектов действия
команд (action). Начнем с образца TEXT - CONTACT.
| 1 |
Удостоверившись, что слой Text Contact активен, сделайте двойной клик на образце
символа TEXT - CONTACT в рабочем поле, чтобы открыть диалоговое окно Instance
Properties. |
| 2 |
Кликните на вкладке Definition, выберите поведение (behavior) Movie Clip. |
|
Обратите внимание, что ниже заголовка Instance Options появилось
поле Instance Name. |
| 3 |
Впечатайте туда "Contact" как уникальное имя образца и нажмите ОК.

|
 |
|
Изменяем образец символа TEXT - HOME
| 1 |
В монтажной линейке (Timeline) спрячьте слой Text Contact (кликнув на
точке в колонке с глазом) и сделайте видимым слой Text Home. |
| 2 |
Активизируйте слой Text Home, затем сделайте двойной клик на образце TEXT
- HOME в рабочем поле, чтобы открыть диалоговое окно Instance Properties. |
| 3 |
Кликните на вкладке Definition, выберите поведение (behavior) Movie Clip. |
| 4 |
Впечатайте в поле Instance Name имя "Home" и нажмите ОК. |
 |
|
Добавление команд (action) к
кнопке BUTTON - HOME
Теперь вы можете определить команды для кнопки BUTTON - HOME, которая при
нажатии покажет символ TEXT - HOME и спрячет символ TEXT - CONTACT.
Кнопки должны оставаться в отключенном состоянии, чтобы вы могли выбрать их
в рабочем поле и внести изменения.
| 1 |
Выберите Control > Enable Buttons и убедитесь, что напротив Enable
Buttons нет галочки. |
| 2 |
Убедитесь, что слой Buttons в монтажной линейке активен и его разрешено изменять
(нет изображения замка в соответствующей колонке). Сделайте двойной клик
на кнопке BUTTON - HOME в рабочем поле, чтобы открыть диалоговое окно Instance
Properties. |
| 3 |
Во вкладке Actions кликните кнопку "+" (плюс) и выберите из выпадающего меню
Set Property. |
| 4 |
Из выпадающего меню Set выберите Visibility. |
| 5 |
Кликните на кнопке справа от поля Target и выберите из выпадающего меню Target
Editor.

|
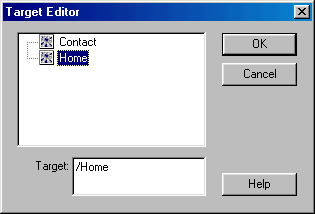
| 6 |
В открывшемся Target Editor сделайте двойной клик на Home, чтобы определить
его как цель команды, и нажмите ОК.

|
| 7 |
В поле Value вкладки Actions впечатайте 1. |
 |
|
Теперь добавим еще одну формулировку, которая будет прятать символ TEXT -
CONTACT.
| 1 |
Во вкладке Actions кликните кнопку "+" (плюс) и снова выберите из выпадающего
меню Set Property. |
| 2 |
Из выпадающего меню Set выберите Visibility. |
| 3 |
Кликните на кнопке справа от поля Target и выберите из выпадающего меню Target
Editor.

|
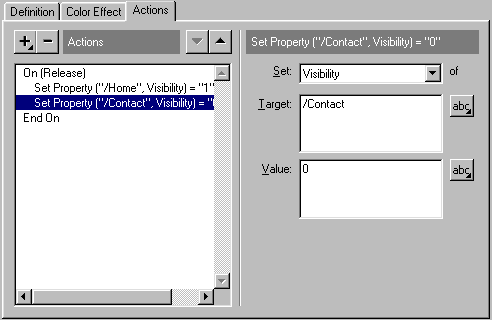
| 4 |
В открывшемся Target Editor сделайте двойной клик на Contact, чтобы определить
его как цель команды, и нажмите ОК. |
| 5 |
В поле Value вкладки Actions впечатайте 0 (ноль). |
|
Окно будет выглядеть так:

|
|
Если вы допустили ошибку, у вас есть возможность удалить выбранную
линию в поле Actions, нажав кнопку "-" (минус). Также можно воспользоваться
меню Edit > Undo. |
| 6 |
Нажмите ОК, чтобы закрыть диалоговое окно. |
 |
|
Добавление команд (action) к
кнопке BUTTON - CONTACT
Определите команды для кнопки BUTTON - CONTACT, которая при нажатии покажет
символ TEXT - CONTACT и спрячет символ TEXT - HOME.
| 1 |
Сделайте двойной клик на кнопке BUTTON - CONTACT в рабочем поле, чтобы открыть
диалоговое окно Instance Properties. |
| 2 |
Во вкладке Actions кликните кнопку "+" (плюс) и выберите из выпадающего меню
Set Property. |
| 3 |
Из выпадающего меню Set выберите Visibility. |
| 4 |
Кликните на кнопке справа от поля Target и выберите из выпадающего меню Target
Editor.

|
| 5 |
В открывшемся Target Editor сделайте двойной клик на Contact, чтобы определить
его как цель команды, и нажмите ОК. |
| 6 |
В поле Value вкладки Actions впечатайте 1. |
 |
|
Теперь добавим еще одну формулировку, которая будет прятать символ TEXT -
HOME.
| 1 |
Во вкладке Actions кликните кнопку "+" (плюс) и снова выберите из выпадающего
меню Set Property. |
| 2 |
Из выпадающего меню Set выберите Visibility. |
| 3 |
Кликните на кнопке справа от поля Target и выберите из выпадающего меню Target
Editor.

|
| 4 |
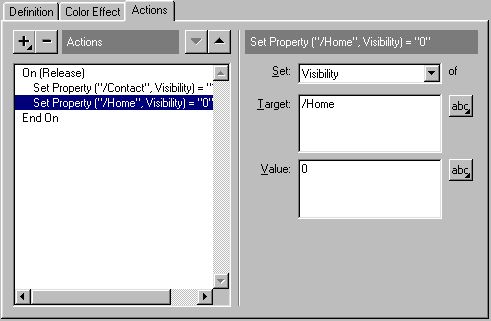
В открывшемся Target Editor сделайте двойной клик на Home, чтобы определить
его как цель команды, и нажмите ОК. |
| 5 |
В поле Value вкладки Actions впечатайте 0 (ноль). |
|
Окно будет выглядеть так:

|
| 6 |
Нажмите ОК, чтобы закрыть диалоговое окно. |
 |
|
Определение команд для кадров
Когда вы прячете слои в монтажной линейке, нужно помнить, что это не работает
при запуске ролика не во Flash-редакторе. Для того, чтобы спрятать тексты символов
TEXT - CONTACT и TEXT - HOME, когда ролик стартует в браузере, необходимо определить
команду (action) для конкретного кадра этого ролика.
| 1 |
Создайте новый слой в монтажной линейке и назовите его "Frame Actions". |
| 2 |
Сделайте двойной клик в первом кадре слоя Frame Actions, чтобы открыть диалоговое
окно Frame Properties. |
| 3 |
Активизируйте вкладку Actions и кликните кнопку "+" (плюс), затем выберите
из выпадающего меню Set Property. |
| 4 |
Из выпадающего меню Set выберите Visibility. |
| 5 |
Кликните на кнопке справа от поля Target и выберите из выпадающего меню Target
Editor.

|
| 6 |
В открывшемся Target Editor сделайте двойной клик на Home, чтобы определить
его как цель команды, и нажмите ОК. |
| 7 |
В поле Value вкладки Actions впечатайте 0 (ноль). |
 |
|
Теперь добавим еще одну формулировку, скопировав уже существующую.
| 1 |
Нажмите Control+C [Windows] (или Command+C [Macintosh]), чтобы скопировать
первую формулировку в поле Actions. |
| 2 |
Нажмите Control+V [Windows] (или Command+V [Macintosh]), чтобы вставить сделанную
копию. |
|
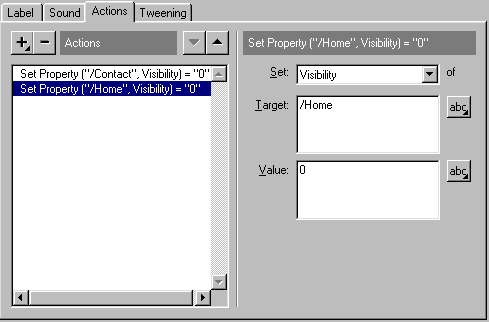
Теперь вам нужно только изменить цель команды, исправив Home
на Contact. |
| 3 |
Используйте для этого Target Editor. |
|
Окно будет выглядеть так:

|
| 4 |
Нажмите ОК, когда все будет готово, чтобы закрыть диалоговое окно Frame Properties. |
|
Вот теперь можно сказать, что ролик готов. И он будет похож на
пример Tutorial Finish.fla. |
 |
|
Тестирование ролика
Пора протестировать ролик, чтобы увидеть все его возможности.
| 1 |
Выберите Control > Test Movie. |
| 2 |
В процессе тестирования впечатайте что-нибудь в поля Contact Us. Напечатайте
несколько строк в поле Comment, чтобы проверить, сработает ли автоматический
перенос строки.

|
| 3 |
Выберите Control > List Variables, чтобы открыть окно Output. |
| 4 |
Кликните Send, чтобы увидеть, как работает команда "Get Url". |
|
В окне Output показываются данные, которые Flash отправляет серверу.

|
|
Чтобы приложение реально работало, потребуются дополнительные
команды (например, команда очистки полей после отправки данных), но этот
пример дает вам только основу для понимания, как можно использовать Flash
для передачи данных серверу. |
| 5 |
Закройте окно Output, затем закройте окно, в котором проигрывается ролик. |
|
Сейчас этот ролик готов к своему первому балу. |
 |
|
 Содержание
Содержание



